Історія питання
На початку створення Інтернету ще не було відомо, що за 20-30 років він ввійде в майже усі сфери життя людини. Тому був розроблений протокол IPv4 лише з 4.3 мільярдами адрес (типу 123.123.123.123).
Здавалося цих адрес має вистачити майже усім людям на Землі, але з самого початку IP-адреси роздавались компаніям, організаціям та університетам великими пачками «про запас»
Читати далі →

Цього тижня у Лас Вегасі проходила конференція веб-майстрів та SEO/SMO pubcon і мій начальник вирішив взяти мене з собою.
Оскільки він живе у Сан Дієґо (я працюю в невеликій місцевій фірмі) а я переїхав у Пасо Роблес (і тепер працюю віддалено), то він спочатку приїхав до мене додому а потім ми разом поїхали у Вегас (він не великий фан польотів тому орендував гарну машину для поїздки). Дорога проходила через гори та пустелі але нам було зовсім не нудно, ми давно не бачились (я поїхав з Сан Дієґо 8 місяців тому) і майже увесь час проговорили про комп’ютери, інтернет і т.п. (ну а про ще можуть розмовляти між собою нормальні ґіки?).
В Лас Вегас ми приїхали вже по темному, закинули речі в готель і пішли вивчати місто.
Точніше це я його вивчав, мій начальник бував там разів 5 чи навіть 10.
Читати далі →

Так історично склалося, що в Google є три типи акаунтів:
— Gmail Account, його можна зареєструвати на gmail.com і отримати логін ім’я@gmail.com (або ім’я@googlemail.com в Німеччині та Великій Британії). З цим типом акаунту доступні всі сервіси Google.
— Google Acoount, його можна зареєструвати на google.com/accounts зі своєю власною скринькою і отримати логін ім’я@поштовий-домен.com. З цим типом акаунту доступні майже всі сервіси Google (звісно крім Gmail).
— Google Apps Account, його потрібно реєструвати для всього домену на google.com/a а потім з адмінки домену створювати логіни ім’я@власний-домен.com. З цим типом акаунту доступний обмежений набір сервісів (Gmail, Google Talk, Calendar, Docs, Sites)
Читати далі →

Ось вже й кінець літа і ось вже 4 рік поспіль я їду до США (правда перший раз я їхав туди в кінці вересня).
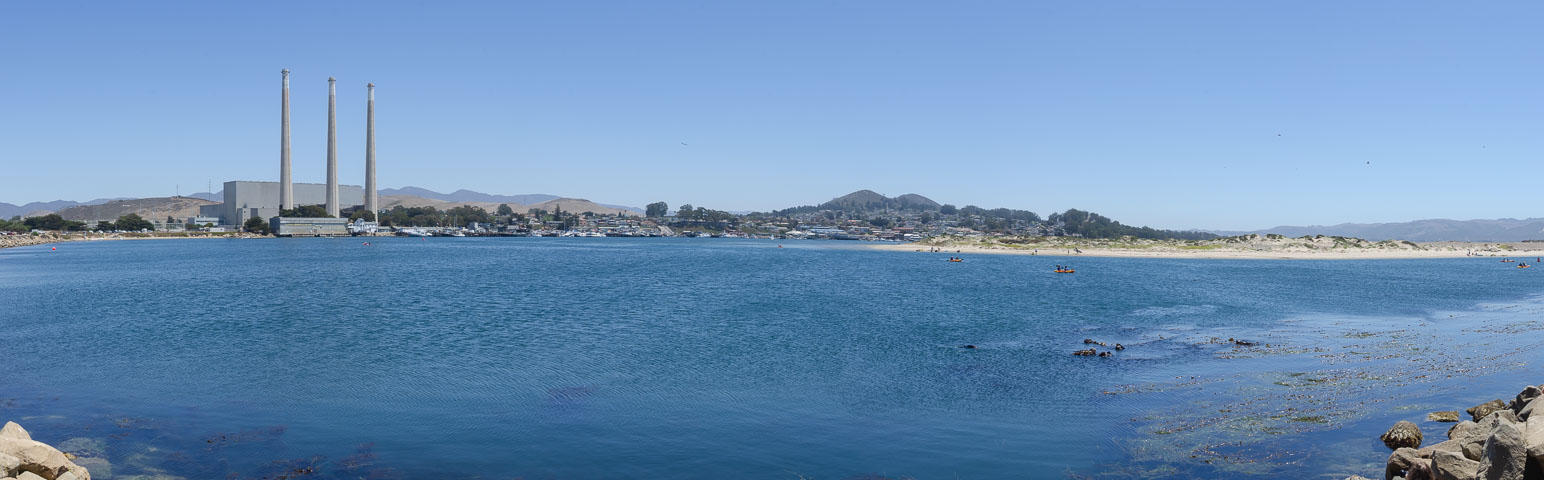
Єдина різниця цього разу — я їду не в Сан Дієґо а в Пасо Роблес (теж Каліфорнія але значно північніше). Все, що я знаю про Пасо Роблес — він відомий своїми виноградниками (на фото ), решту дізнаюсь на місці.
Так що не дивуйтесь, якщо я буду відповідати в Jabber/Twitter серед ночі (по Києву) — в мене якраз буде день (-10 годин різниці).

2 місяці тому я описував свою фототехніку.
Тоді один з коментаторів порадив мені купити об’єктив AF-S DX NIKKOR 35mm f/1.8G.
І ось нарешті вчора я його отримав 🙂
Ще новинка — поляризатор NIKON 52MM Circular Polarizing Filter.
Раніше в мене вже був поляризатор від всесвітньо-відомої китайської фірми NoNaMe (точніше одного з її філіалів) але його якість була так собі…
Слідкуйте за новими фотографіями в моїй галереї

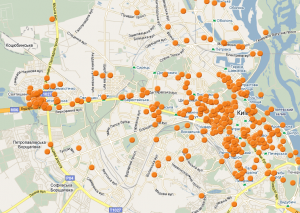
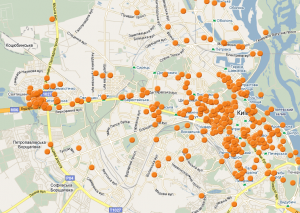
Ось вже більше тижня граюсь новою іграшкою — сервісом Foursquare.
Суть його полягає в тому, що ви з мобільного відмічаєтесь, де знаходитесь саме зараз і це можуть бачити інші люди.
Але найцікавіше (для мене) в цьому сервісі те, що за його допомогою можна вивчати своє місто, дізнаватися про нові місця і т.п.
Для його роботи потрібен телефон з iPhoneOS, Android чи BlackBerry. На нього ставиться спеціальна програма, за допомогою якої і відбувається робота із сервісом.
Читати далі →
Пояснювати, що таке LiveJournal та Google Reader я не буду — якщо ви ними не користуєтесь — цей допис не для вас 😉
Здавалося, що ж складного читати LiveJournal в Google Reader, адже кожен ЖЖ має RSS та Atom стрічки?
Але в ці стрічки не потрапляють повідомлення користувачів, що доступні лише для друзів. Це очевидно і цілком логічно, адже ці стрічки — публічні. Але ми хочемо читати всі дописи в Google Reader, що ж робити?
LiveJournal може віддавати всі дописи в RSS та Atom стрічки, якщо ввести свій логін і пароль, але таку авторизацію не підтримує Google Reader. Тому я написав такий собі скрипт-«проксі», який авторизується в LiveJournal та віддає повні стрічки в Google Reader.
Для його роботи потрібно мати власний хостинг, мінімальні навички редагування файлів та роботи з ftp сервером.
Читати далі →

Мені звісно далеко до Сергія Долі з його фототехнікою, але я все таки вирішив викласти фото своєї техніки з описом. Ні, не для того, щоб похвастатись, а просто щоб в майбутньому мати змогу порівняти, що в мене було в травні 2010 а що — з’явилося пізніше.
Першим моїм фотоапаратом був апарат від всесвітньо-відомої китайської фірми No Name. Він і досі десь валяється в шафі, але вже десь років 10 я ним не користувався. Наводити його фото немає сенсу, думаю майже всі мали подібний апарат в 90х роках.
Читати далі →

Тільки що повернувся з подорожі Луцьк — Львів — Тернопіль. Вражень від поїздки дуже багато, сподіваюсь я передам хоча б їх частину в фотографіях (посилання на них вище). А в цьому дописі я хочу розказати про один епізод, який я б відніс до категорії «Веб та життя».
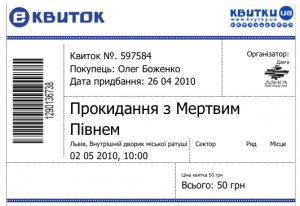
Цю подорож ми планували давно, всі квитки купили за 45 днів до виїзду (бо на травневі свята всі потяги забиті і купити їх за тиждень-другий до подорожі вже нереально). Десь за тиждень до поїздки я надибав в Інтернеті, що 2-го травня у Львові в рамках фестивалю «Флюгери Львова 2010» відбудеться виступ гурту «Мертвий Півень».
Читати далі →

Півроку тому я купив собі 15″ ноутбук.
На роботі я звик користуватися двома 20″ моніторами, та й фільми на 15″ не дуже зручно дивитися…
Тому я вирішив купити собі великий зовнішній монітор.
Вимоги були доволі прості: 22″, 1080p. На ноутбуці присутній лише mini DisplayPort але я завчасно купив собі перехідники на VGA та DVI.
Оцінивши доступні моделі я зрозумів, що великої різниці в якості серед них немає, тому зупинився на Samsung SyncMaster P2270. Я не великий прихильник Ґнусмаса, але все таки вирішив ризикнути.
Читати далі →